
Slik lager du freshe kontaktskjemaer på 1-2-3!
Som solo-entreprenør blir man etter hvert ekspert på å ha mange jern i ilden og mange ulike hatter på hodet – Man er produktutvikler, markedsfører, regnskapsfører, fotograf osv. osv. Men når man i tillegg må føre opp ‘webutvikler’ på denne listen, da er det ikke så rart mange mister motet og hopper bukk over dette «skjemagreiene».
Kjenner du deg igjen? Da bør du lese videre …
Joda, i mange tilfeller er e-postadressen din nok, det viktigste er jo at folk får tak i deg : ) Men drømmer du om å lage freshe kontaktskjemaer ,jobbsøkerskjemaer, medarbeiderundersøkelser, kundeundersøkelser, påmeldingsskjemaer, invitasjoner, quiz, bestillingeskjemaer eller lignende? Da er TypeForm for deg!
Det beste? Du behøver ikke ha kunnskap om verken html eller css. Skjemaene lages enkelt på en egen plattform, så det eneste du behøver å gjøre er å dele lenken til skjemaet ditt på ønsket sted; Nettsiden din, facebook, instagram, i nyhetsbrevet osv. osv. Nevnte jeg at det er helt gratis?
Under finner du en ‘steg for steg-guide’ slik at du enkelt kommer i gang. Heng på!
1 | Opprett en typeform-profil
Start med å opprette en profil (gratis, men det finnes også et ‘pro-abonnement’) Ps. Ikke glem å ta turen innom innboksen din for å aktivere profilen din.
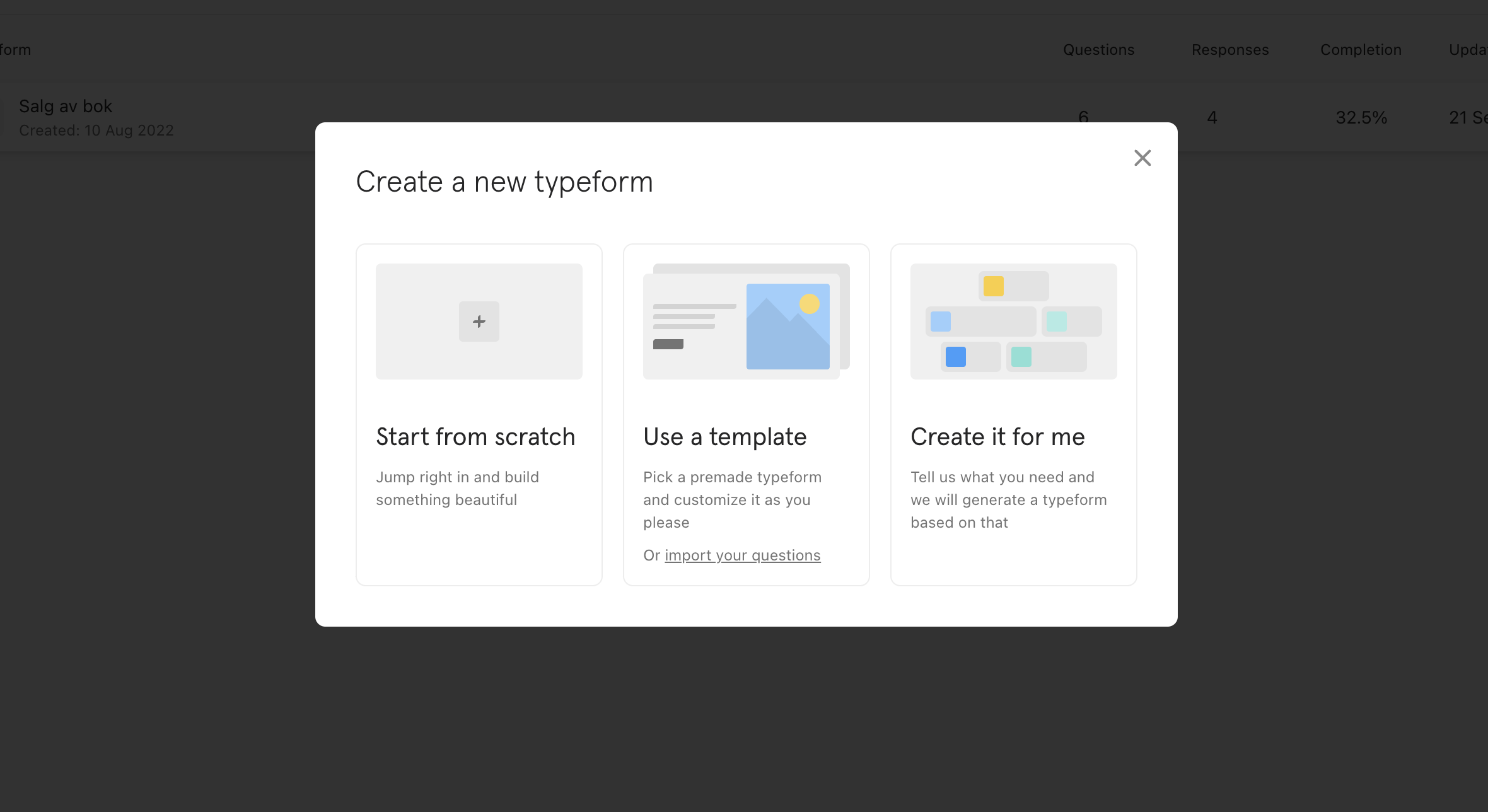
2 | Velg en designmal
Før du begynner må du vite hva slags skjema du ønsker å lage. Du kan starte fra scratch eller ta utgangspunkt i en av de ferdige designmalene (templates) Ps. Disse kan tilpasses med tanke på både innhold og design.
Klikk på ‘create typeform’-knappen og (hvis du ønsker å starte med en template), ‘use a template’.
Nå du har valgt en designmal gir du skjemaet et navn + velger hva slags type skjema du skal lage.
3 | Tilpass innholdet
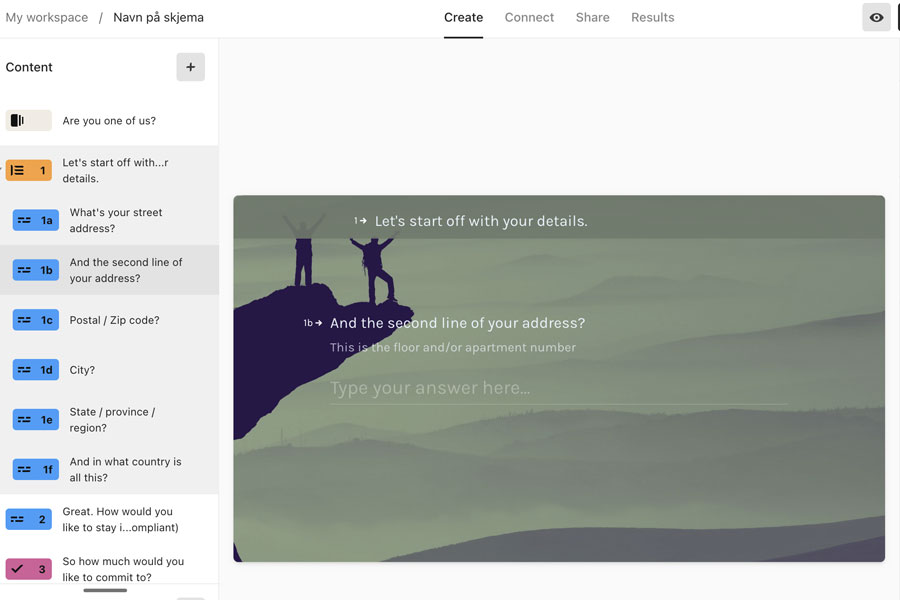
Klikk i menyen til venstre for å redigere innholdet.
Klikk på pluss-ikonet for å legge til flere moduler / funksjoner.
Ps. Ønsker du å slette eller duplisere en modul klikker på de tre prikkene til høyre på den aktuelle modulen.

4 | Tilpass designet
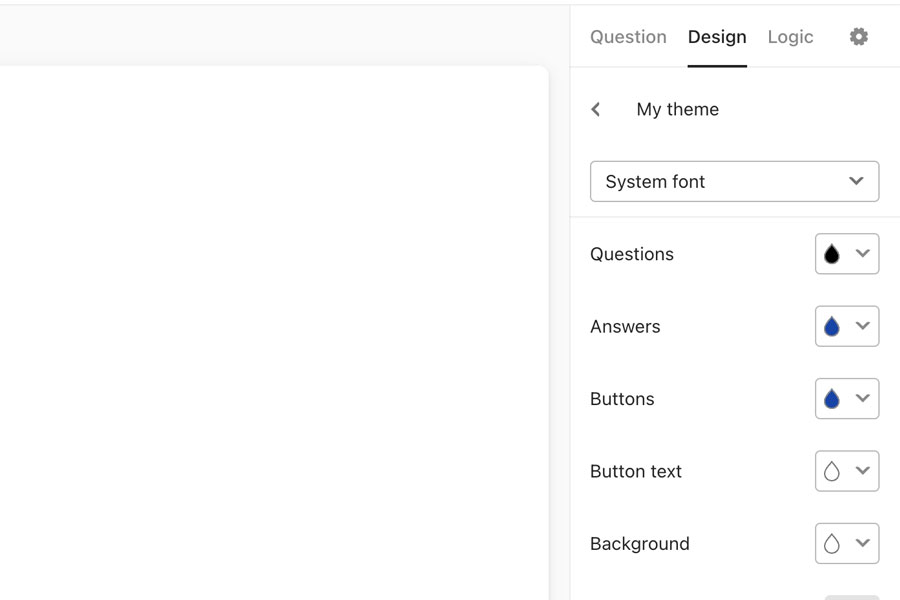
Klikk på dråpe-ikonet i menyen helt til venstre.
Velg et ferdig farge-tema (gallery) eller opprett ditt eget ved å klikke på +-ikonet.
Ps. Velg gjerne fonter, farger og bilder som matcher din visuelle profil.
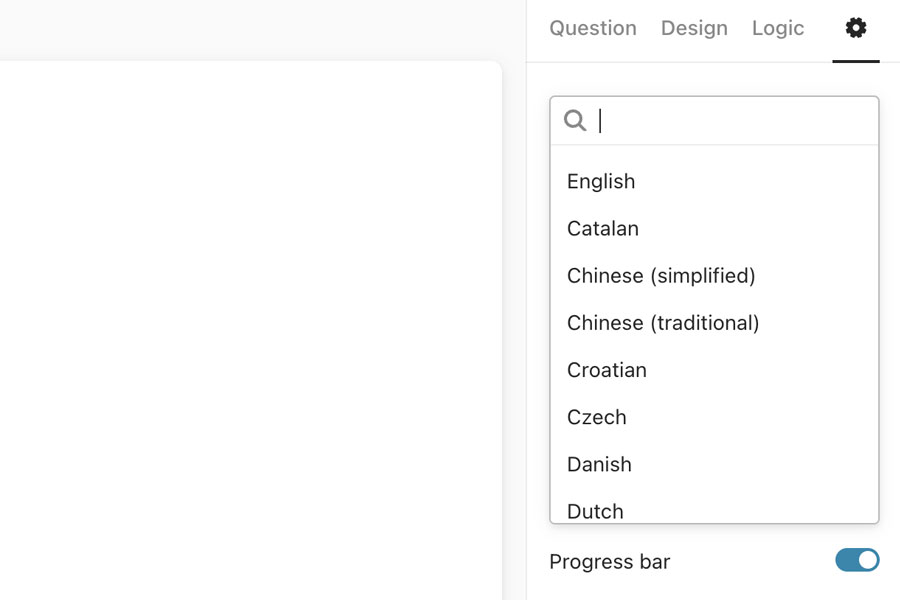
4. For å endre språk klikker du på tannhjul-ikonet i menyen helt til venstre.
Ps. Skjemaet har responsivt design, og tilpasser seg automatisk alle type skjermer.


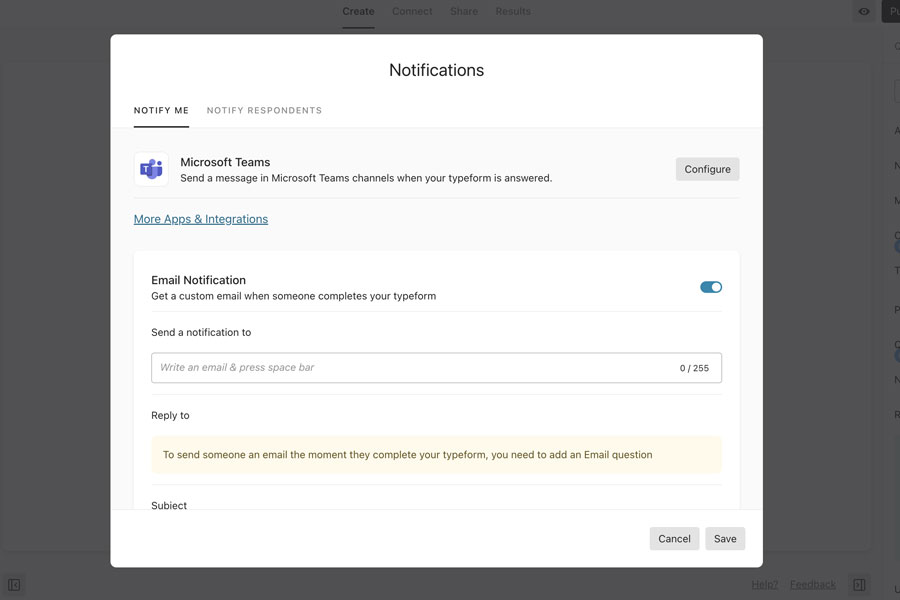
5 | Slå på ‘Notifications’
Klikk på tannhjul-ikonet i menyen til høyre og ‘Notifications’.
Aktiver ‘Email notofication’ og endre epost-adresse og evt. innhold. Nå vil du motta en e-post hver gang noen fyller ut skjemaet ditt.
Ps. Alle svar samles også under fanen ‘Results’ i menyen helt øverst på siden.

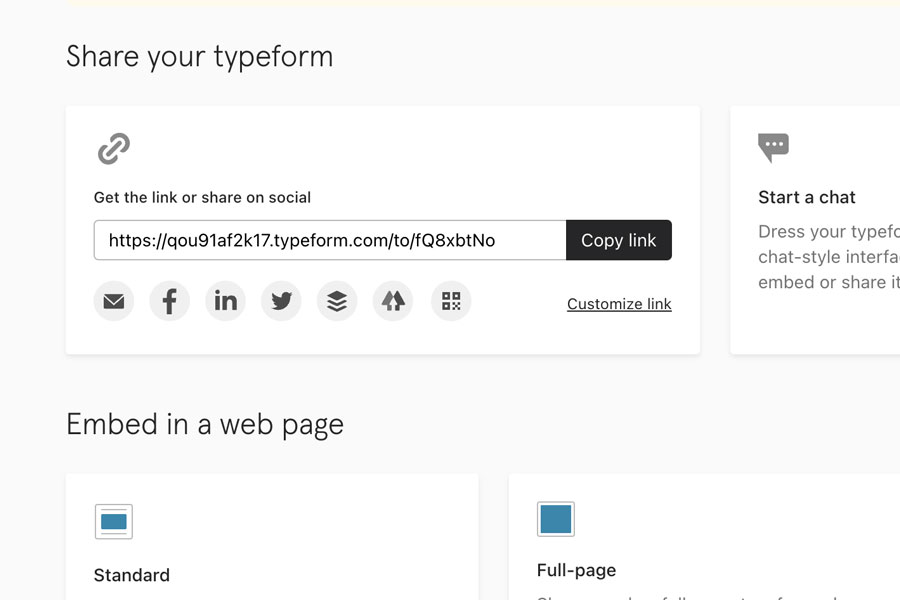
6 | Del skjemaet ditt
Klikk på ‘publiser for å publisere skjemaet ditt.
Velg ‘Share’ i menyen helt øverst på siden.
Kopier lenken og lim den inn på nettsiden din, facebook, instagram, i nyhetsbrevet ditt eller andre steder hvor du når den aktuelle brukergruppen.
Ps. Du kan også integrere skjemaet på f.eks. nettsiden din.

7 | Integrer med andre verktøy (*ikke et must)
Velg fanen ‘Connect’ helt øverst på siden for å koble skjemaet opp mot verktøy som MailChimp, Google Sheets, Slack osv.
Jeg håper dette var nyttig
og at du fikk lyst til å lage dine egne skjemaer !
/ Anette




Leave a comment